반응형
[노마드코더 - 바닐라JS로 크롬앱 만들기]
localStorage 기능
localStorage를 통해 값을 저장하여 화면을 새로고침하거나 재접속 해도 저장된 값을 기억해 낸다.
const loginForm = document.querySelector("#login-form");
const USERNAME_KEY = "username";
const username = loginInput.value;
localStorage.setItem(USERNAME_KEY, username);
const savedUsername = localStorage.getItem(USERNAME_KEY);
if(savedUsername === null) {
loginForm.classList.remove(HIDDEN_CLASSNAME);
loginForm.addEventListener("submit", onLoginSubmit);
} else {
paintGreetings(savedUsername);
};
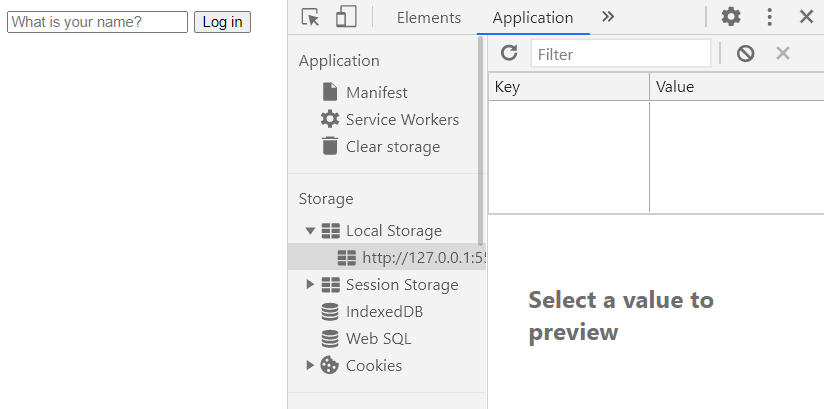
Application탭에서 Local Storage를 보면 Key와 Value가 비어있는데
위에 코드와 같이 localStorage.setItem()을 지정해주면 input창에 값을 입력했을 때 오른쪽 화면과 같이 Local Storage에 입력이 된다


localStorage.setItem을 통해 저장한 항목을 localStorage.getItem을 통해 읽는다.

출처 : MDN WebDoxs(https://developer.mozilla.org/ko/docs/Web/API/Window/localStorage)
반응형
'개발 하나둘셋 > Front-end' 카테고리의 다른 글
| [javascript] meta 태그 스크래핑 (0) | 2021.10.26 |
|---|---|
| [노마드코더-바닐라JS로 크롬앱 만들기] javascript event 막기, submit 새로고침 막기, preventDefault(); (0) | 2021.07.31 |
| [노마드코더-바닐라JS로 크롬앱 만들기] HTML에서 required속성, maxlength속성 (0) | 2021.07.29 |
| [CSS] CSS 복합선택자 (0) | 2021.07.16 |
| [CSS] CSS 기본 선택자 (0) | 2021.07.16 |
