반응형
[노마드코더 - 바닐라JS로 크롬앱 만들기]
envent 막기, submit 새로고침 막기, preventDefault();
function onLoginSubmit (event) {
event.preventDefault();
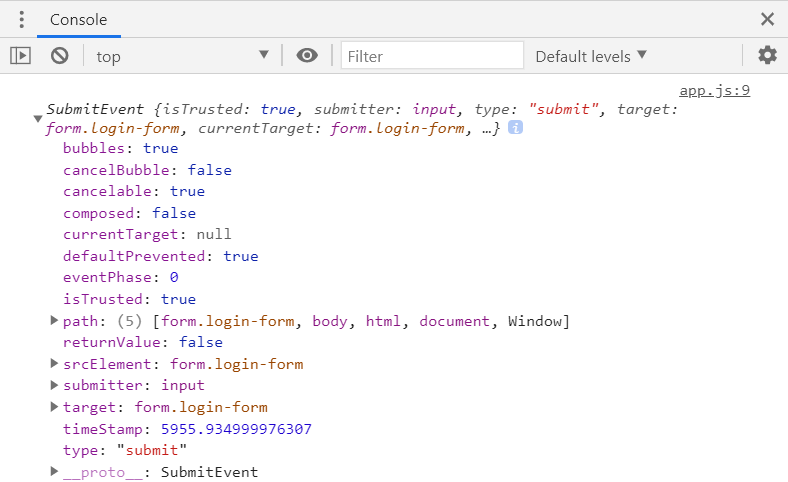
console.log(event);
};
preventDefault : 어떤 event의 기본 행동이 발생되지 않도록 막음
주로 사용되는 경우는
1. a 태그를 눌렀을때도 href 링크로 이동하지 않게 할 경우
2. form 안에 submit 역할을 하는 버튼을 눌렀어도 새로 실행하지 않게 하고싶을 경우 (submit은 작동됨)
출처: https://programming119.tistory.com/100 [개발자 아저씨들 힘을모아]
consol.log(event); --를 통해 SubmitEvent를 통해 event에 대한 정보를 얻을 수 있음

반응형
'개발 하나둘셋 > Front-end' 카테고리의 다른 글
| [javascript] meta 태그 스크래핑 (0) | 2021.10.26 |
|---|---|
| [노마드코더-바닐라JS로 크롬앱 만들기] javascript - localStorage 기능 (0) | 2021.08.01 |
| [노마드코더-바닐라JS로 크롬앱 만들기] HTML에서 required속성, maxlength속성 (0) | 2021.07.29 |
| [CSS] CSS 복합선택자 (0) | 2021.07.16 |
| [CSS] CSS 기본 선택자 (0) | 2021.07.16 |
