반응형
코딩공부를 하면서 정말 여러가지 강의를 접했다.... 그중 CSS학습에 도움이 될만한 좋은 사이트가 있어 블로그에 공유한다. 이 사이트는 유튜버 드림코딩의 엘리님의 강의를 듣고 알게된 사이트이다.
CSS익히기
CSS Dinner, FLEXBOX FROGGY
게임은 총 2가지!
그 중 첫번째 게임은 CSS Dinner
게임방법은 가운데 움직이고 있는 요소가 있는데, 오른쪽 HTML을 참고하여 왼쪽 CSS창에 움직이는 요소를 선택하여 입력하는 것이다. 총 32 단계까지 있으며, CSS의 기본선택자 부터 복합선택자, 가상선택자까지 골고루 나온다.
오른쪽에는 힌트도 있으니 참고하여 풀면된다. 알면 재밌고, 몰라도 쉽고 재밌게 공부할 수 있는 좋은 컨텐츠 인것 같다!

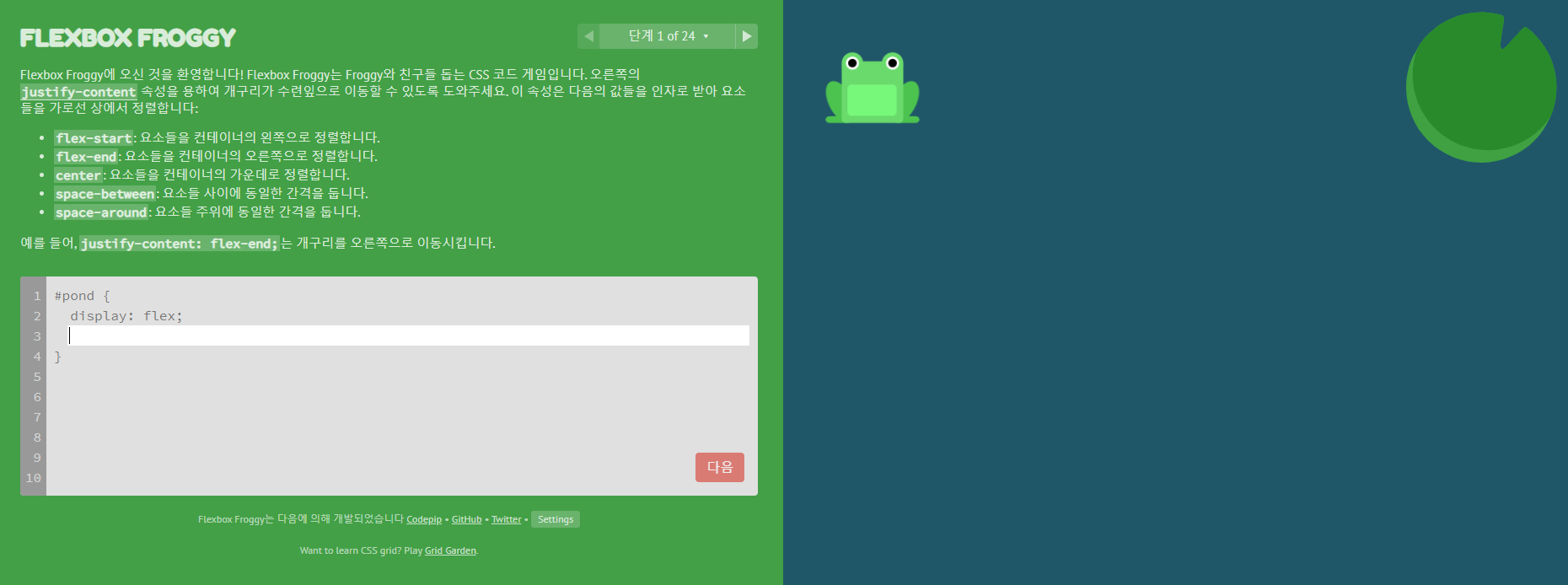
두번째 게임은 FLEXBOX FROGGY
CSS의 flexbox를 학습할 수 있는 게임으로 CSS를 활용해 개구리를 개구리밥위에 올려놓는 게임이다. 총 24단계로 되어 있으며, 왼쪽 상단에 힌트가 있어 flexbox가 어려운 사람들은 게임을 하면서 쉽고 재밌게 학습할 수 있다. 나 역시 이게임을 통해 flexbox를 학습했다.
참고로 CSS를 전혀모르는 내 친구도 내가 이 게임을 하고 있는 것을 보고 옆에와서 같이 풀어보며 적극적으로 학습하여 개념을 이해하게 되었다.

위에 추천한 2가지 게임 모두 내가 CSS에 흥미를 가지고 열심히 학습할 수 있게 많은 도움을 줬다. 나 처럼 처음 시작하는 사람들에게 강력 추천하는 CSS 학습 컨텐츠 이다.
반응형
'개발 꿀팁' 카테고리의 다른 글
| intellij에서 JAVA 알고리즘 풀기 설정 (0) | 2021.11.11 |
|---|---|
| intellij 'Recompile with -Xlint:unchecked for details' 오류 해결 방법 (0) | 2021.11.10 |
| notepad++ compare plugin으로 코드 비교하기 / The plugin package is not found 해결방법 (0) | 2021.10.11 |
| 티스토리 코드블럭 스타일 적용하기! 코드블럭 다크모드 (0) | 2021.09.07 |
| VS Code 사용방법 코딩 초보에게 유용한 확장프로그램 4가지 (0) | 2021.06.24 |
