VS Code 사용방법
초딩초보에게 유용한 확장프로그램 4가지
VS Coed를 사용하면서 필요한, 혹은 VS Code를 사용하면서 더욱 유용하게 코드를 작성하도록 도와주는 확장 프로그램을 정리해보겠습니다.
1. Korean Language Pack for Visual Studio Code

영어로 된 프로그램 사용이 어려운 분들에게 유용한 기능입니다. VS Code를 한글화 할 수 있는 프로그램인데요. 마이크로소프트에서 만들어서 더욱 믿을 수 있는 프로그램입니다.
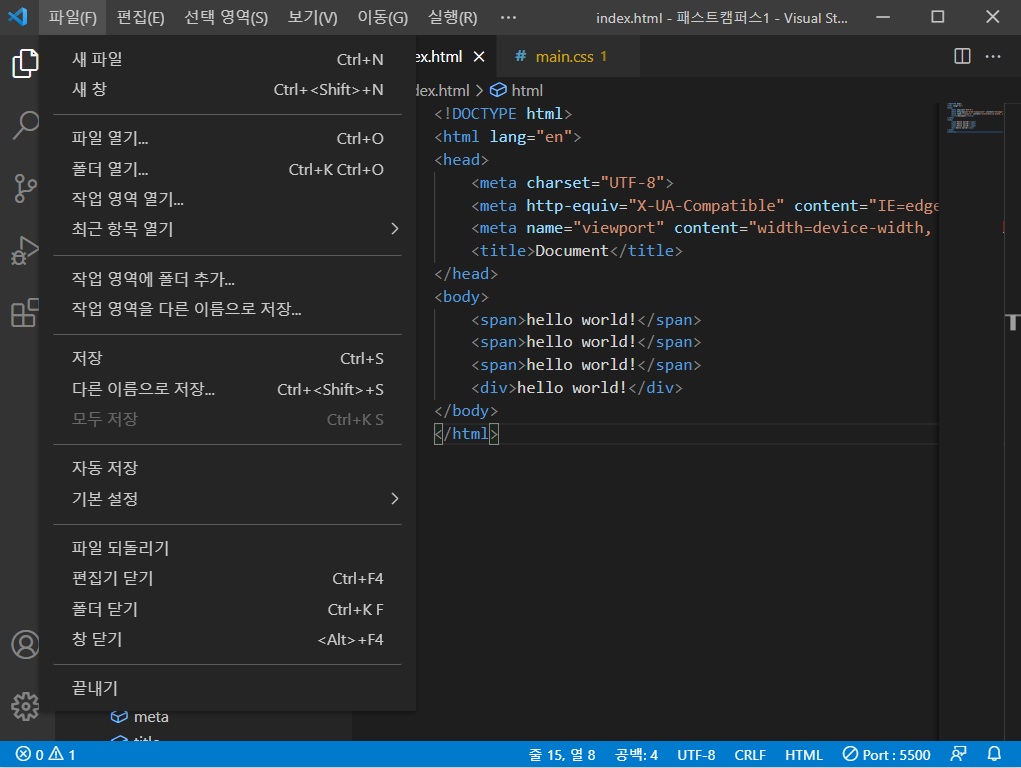
설치하면 상단에 메뉴탭들이 전부 한글로 바뀐 것을 확인할 수 있어요

2. Beautify

Beautify 프로그램은 코드 작성 중에 혹시나 뒤죽박죽 되어버린 코드를 깔끔하게 정리해주는 프로그램입니다. 어떤 기능이 있는지 어떻게 사용하는지 알려드릴게요
먼저 단축키를 등록하는 방법입니다.
Beautify를 설치한 후 기능 기여도 - 명령에서 'HookyQR.beautify'를 드래그 - 복사합니다.

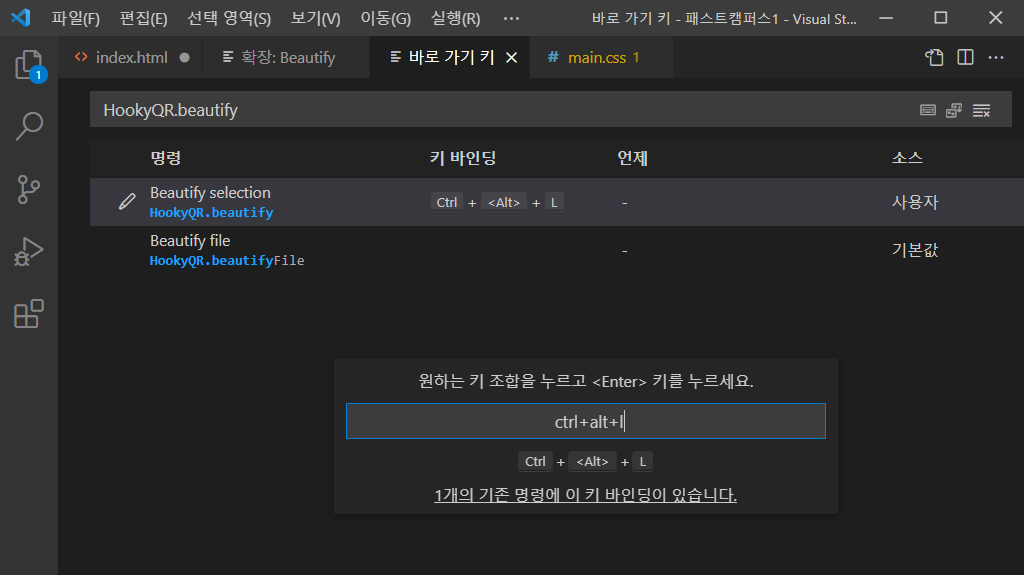
후에 ctrl+k, ctrl+s를 순서대로 누르면 '기본 설정-바로가기 키 열기' 화면이 뜨는데 검색창에 미리 복사해둔 'HookyQR.beautify'를 검색합니다.

화면에 뜬 Beautify selection을 클릭하여 단축키를 등록해줍니다. 저는 ctrl+alt+l로 등록하였는데 하고 싶은 대로 아무거나 하셔도 상관없습니다.

단축키를 설정하고 나면 왼쪽과 같이 뒤죽박죽 한 코드를 오른쪽처럼 깔끔하게 정리할 수 있습니다. 방법은 정리하고 싶은 코드를 드래그하고 단축키 누르기!


3. Auto Rename Tag

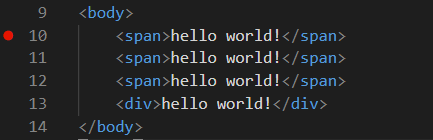
아주 유용한 프로그램 중 하나입니다. Tag를 수정할 때는 앞쪽 뒤쪽 다 수정해야 하잖아요. 그럴 때 앞쪽 태그만 변경해줘도 뒤에 태그는 저절로 변경됩니다. Auto Rename Tag는 설치하고 나면 다른 후작업없이 바로 사용하실 수 있어요.
두 번째 Hello world! 를 보면 span을 입력하는 중이에요 같이 변경됩니다.

4. Live Server

마지막은 Live Server라는 프로그램입니다. 이 프로그램을 설치하면 작업 중인 화면을 바로 출력해서 볼 수 있습니다.
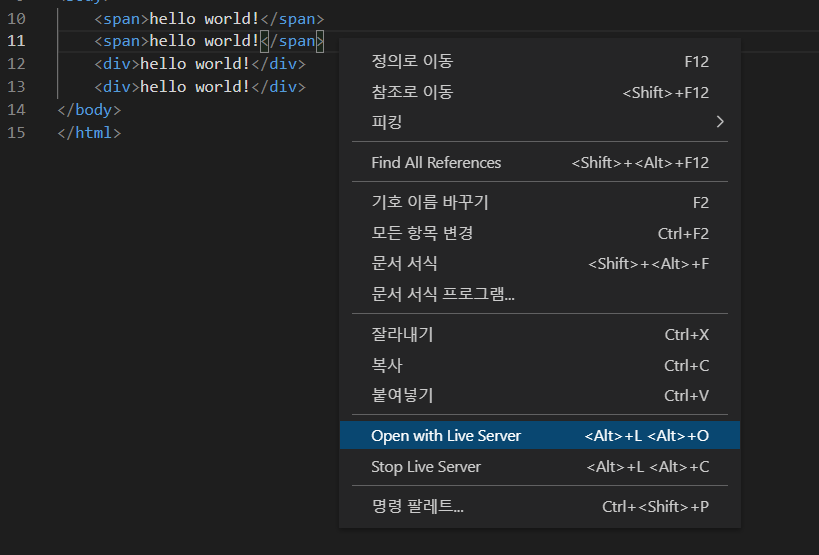
설치한 후 작업화면에서 마우스 오른쪽을 클릭하면 Open with Live Server라는 목록이 뜨는데 이걸 클릭해볼게요.

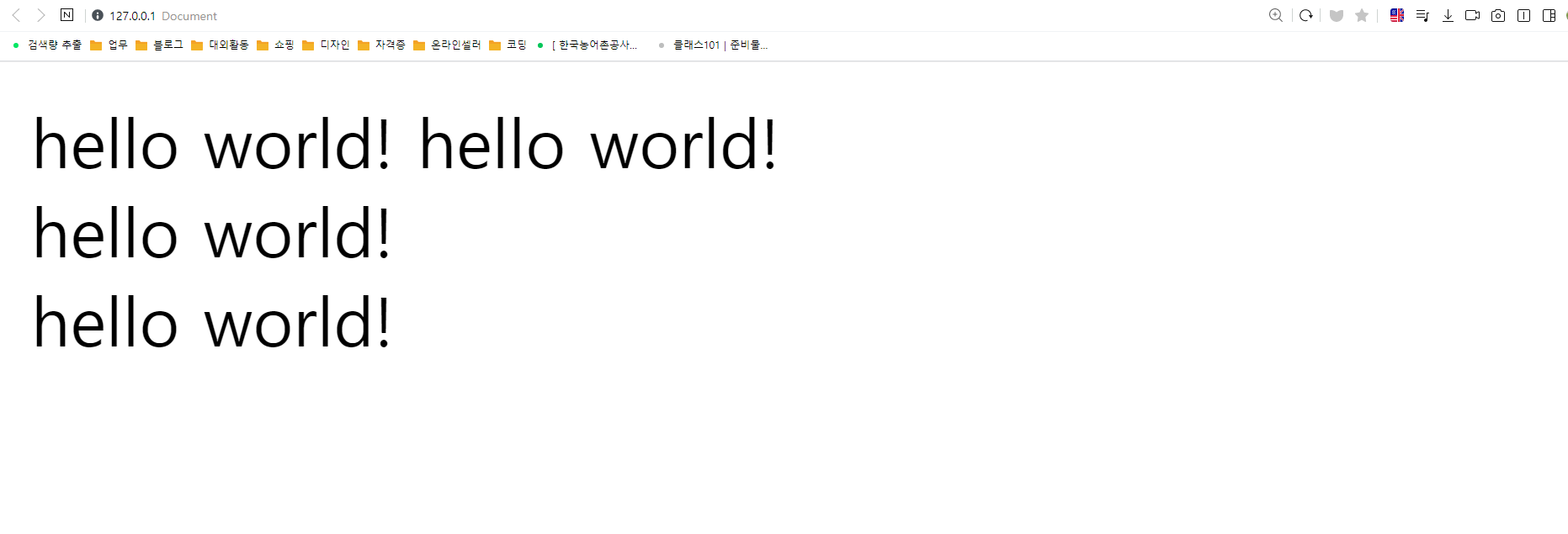
이렇게 바로 출력 화면을 볼 수 있습니다. 저는 웨일을 사용 중이니 참고해주세요

지금 까지 VS Code에서 유용하게 쓸 수 있는 확장형 프로그램을 알아봤습니다. 이 포스팅 내용은 제가 수강하고 있는 패스트캠퍼스의 프런트 앤드 학습 내용 중 일부로 학습한 내용을 기록하면서 한번 더 공부해보기 위함이고, 향후 위와 같은 내용이 필요할 때 빠르게 찾기 위해 제 것으로 기록해 놓은 겁니다.
'개발 꿀팁' 카테고리의 다른 글
| intellij에서 JAVA 알고리즘 풀기 설정 (0) | 2021.11.11 |
|---|---|
| intellij 'Recompile with -Xlint:unchecked for details' 오류 해결 방법 (0) | 2021.11.10 |
| notepad++ compare plugin으로 코드 비교하기 / The plugin package is not found 해결방법 (0) | 2021.10.11 |
| 티스토리 코드블럭 스타일 적용하기! 코드블럭 다크모드 (0) | 2021.09.07 |
| [CSS] CSS 공부방법! 게임으로 배우는 CSS (0) | 2021.07.29 |
