반응형
스파르타 코딩클럽
프로젝트 챌린지 1주차 개발일지
(2021.09.03 ~ 2021.09.10)
#코딩 개발일지 시작의 한마디
- 9월 3일 시작한 프로젝트 챌린지! 웹개발 종합반을 완강했지만 긴가민가하는 내 머릿속을 정리해주는 좋은 기회가 될것 같아 지원했고 일주일이 지났다.
- 포지션을 정할 때 둘다 왕왕초보지만 프론트엔드가 조금 더 자신있었다. 하지만 강의를 들을 때도 정말 모르겠어서 백엔드를 지원했고, 그렇게 헬을 경험했다.
# 개발 업무내용
[이번 주 토의 내용]
- 프로젝트 주제 및 아이디어 회의 : 국내 여행 리뷰
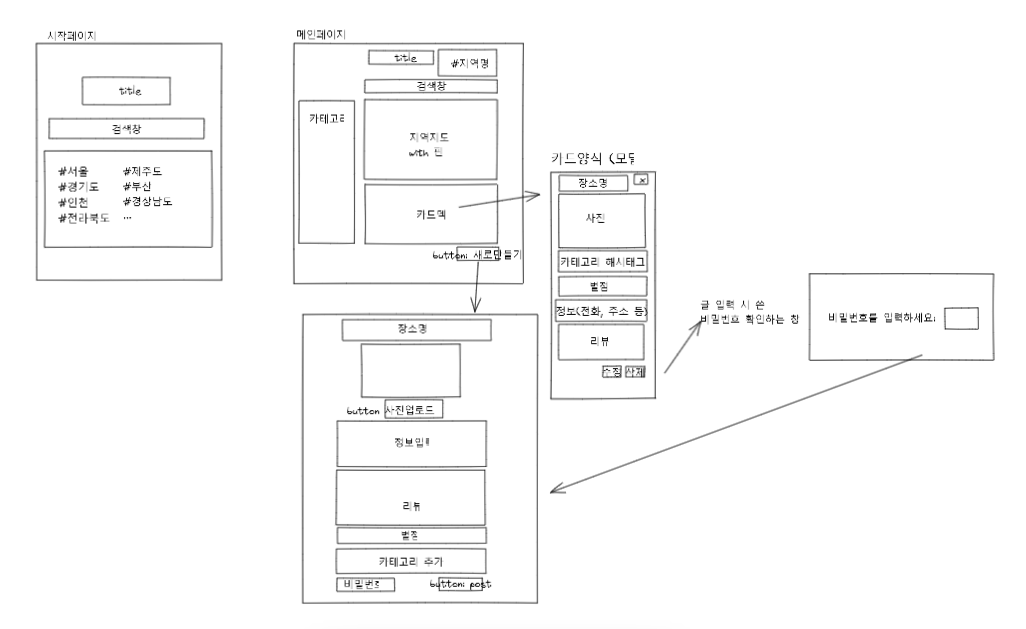
- 페이지 구성

- 조원 별 각자 역할 배분 및 기능 구현
- 나의 역할 - 시작페이지, 메인페이지 백엔드
- 시작페이지 - db데이터를 활용해 검색
- 카테고리 키워드에 맞게 카드덱 출력하기(db활용)
- 출력된 카드덱에 해당하는 지역을 지도에 표시하기
- 나의 역할 - 시작페이지, 메인페이지 백엔드
# 새로 학습한 내용
<첫번째>
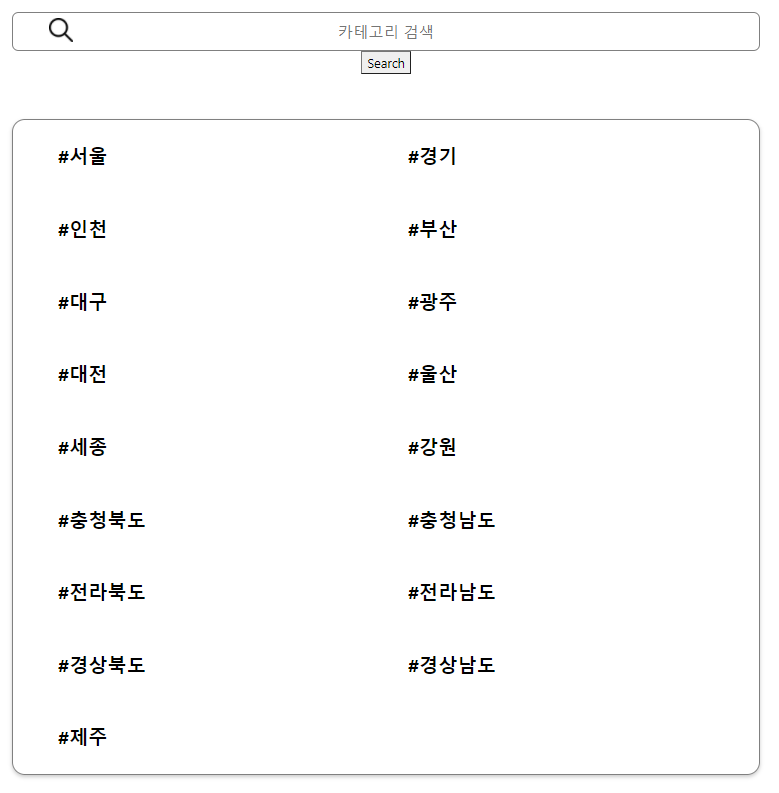
아래 테이블 중 해시태그를 검색하면 화면에 카드덱이 출력 되는 검색창을 만들고 싶었다. hashtag 전체 문장, 단어 검색이 아닌 포함된글자를 검색하면 화면에 출력이 되게끔 코드를 작성하고 싶었는데, 아무리 찾아도 계속 오류만 나서 속상하던 차에 드디어 찾았다!!

<python 코드>
## db에서 hashtag 검색
@app.route('/search', methods=['GET'])
def search_info():
hashtag_receive = request.args.get('hashtag')
travelInfo = list(db.travelInfo.find({'hashtag': {'$regex':hashtag_receive}}, {'_id': 0}))
## '$regex'를 사용하여 포함된 문자 찾기
return jsonify({'result': 'success', 'travelInfo': travelInfo})<script 코드>
// 태그박스 숨기고 여행정보카드 보이기
const tagEl = document.querySelector('.home_list');
const searchBtn = document.querySelector('#btn_search');
searchBtn.addEventListener('click', function () {
if ($('#myInput').val() == '') {
alert('검색어를 입력하세요');
return false;
} else {
searchInfo();
}
});
// 검색 시 db에서 테그 가져오고 여행지 카드 보이기
function searchInfo() {
let allData = {"hashtag": $("#myInput").val()};
$('#infobox').empty(); //데이터가 쌓이는 것 방지
$.ajax({
type: "GET",
url: "/search",
data: allData,
success: function (response) {
let travelInfo = response['travelInfo'];
if (travelInfo.length > 0) {
// 찾은 결과 값이 0개 이상이면 class='hide'추가 (hide 클래스에 css로 display:none;)
// 태그박스 숨기기
tagEl.classList.add('hide');
for (let i = 0; i < travelInfo.length; i++) {
let img_url = travelInfo[i]['img_url']
let title = travelInfo[i]['title']
let info = travelInfo[i]['info']
let review = travelInfo[i]['review']
let star = travelInfo[i]['star']
let hashtag = travelInfo[i]['hashtag']
let temp_html = `<div class="card">
<img src="${img_url}" alt="">
<h2>${title}</h2> <br>
<p>${info}</p> <br>
<p>${review}</p> <br>
<p>${star}</p> <br>
<p>${hashtag}</p>
</div>`
$('#infobox').append(temp_html)
}
} else {
alert('검색 정보가 없습니다.');
}
}
})
}
광주를 검색했을 때 왼쪽과 같은 화면에서 오른쪽 화면으로 넘어간다


<두번째>
엔터키로 검색하는 코드. 검색으로 금방 찾을 수 있었다.
// 엔터키 눌렀을 때 검색
function enterkey() {
if (window.event.keyCode == 13) {
// 엔터키를 눌렸을 때 실행할 내용
searchInfo();
}
}
<세번째>
파이썬에 2개 이상의 html 연결하기. 검색으로 금방 찾을 수 있었다.
## indext.html 연결
@app.route('/')
def home():
return render_template('index.html')
## Title.html 연결
@app.route('/title')
def mainpage():
return render_template('Title.html')
내용 자체는 정말 얼마 없는데 맨땅에 헤딩하듯 작성하고 검색하고, 오류를 해결하기 까지 시간이 정말 오래걸렸다... 특히 검색창 구현하는게.... 포함된 문자를 찾아 검색하는 코드를 찾는게 정말 어려웠지만, 해내고 나니 너무 뿌듯하다!!!!
절대 안잊어버리게, 혹시 잊어버렸어도 다시보면 금방 기억나게끔 잘 적었어야 하는데 미래의 내가 보고 잘 이해할 수 있겠지????😅
[주요 일정]
- 1차 마감 일자 : 9/15(수)
반응형
'기록 > 회고' 카테고리의 다른 글
| 21.10.28 개발일지 (0) | 2021.10.28 |
|---|---|
| [스파르타 코딩클럽] 프로젝트 챌린지 2주차 개발일지 (0) | 2021.09.18 |
| [스파르타 코딩클럽] 내일배움단(웹개발종합반) 5주차 기록 (0) | 2021.09.07 |
| [스파르타 코딩클럽] 내일배움단(웹개발종합반) 4주차 기록 (0) | 2021.09.03 |
| [스파르타 코딩클럽] 내일배움단(웹개발종합반) 3주차 기록 (0) | 2021.08.25 |
