4주차 후기지만 실제 4주가 아닌 내일배움단 강의 진도 기준 4주차의 후기이다. 국비지원 교육의 특성상 하루 8강까지(과제 포함) 수강가능하다. 1주 당 12~19개 정도의 강의로 이루어져 있으며, 총 5주 과정이다.
스파르타 코딩클럽
내일배움단 4주차
<시작>
역시 점점 갈수록 어려워지는 코딩.... 따라서 여차저차하고 있다. 어렵긴하지만 재밌고 결과물을 보면 뿌듯하다!! 조금만 더 열심히하기만 하면 될듯!
<한 줄 일지>
8월 26일 목요일 : flask를 통해 서버와 API를 만드는 방법을 학습했다. 강의를 보면서 따라할 때는 이해가 되지만 혼자할려니 살짝 막막하다.
8월 27일 금요일 : post와 get을 연습했다. post로 저장된 정보들이 robo3t에서 확인 할 수 있는게 신기하기도 하지만 역시 어렵다. 복습을 많이해야할 것 같다.
8월 28일 토요일 : 하루에 8강밖에 수강이 되지 않아서 어제까지 4주차 완강을 했지만 과제 제출 오늘로 밀려버렸다. 걸린김에 전반적으로 어려워지시 기작한 JQuery부터 복습을 쭉 한 후 과제 제출과 5주차 수강을 했다.
<새로 배운 것>
서버를 만들고 post를 통해 저장하고, get을 통해 보여주는 API 만드는 방법을 배웠다. 계속 다양한 예제를 통해 학습하게 해준다. 하지만 너무 어려워서 한번 훑고 2~3번 복습이 필요할 것 같다.
flask 시작코드
from flask import Flask
app = Flask(__name__)
@app.route('/')
def home():
return 'This is Home!'
if __name__ == '__main__':
app.run('0.0.0.0',port=5000,debug=True)
post(저장), get(보여주기)순서
1. 클라이언트와 서버 확인하기
2. 서버부터 만들기
3. 클라이언트 만들기
4. 완성확인하기
#GET 요청 API 코드
@app.route('/test', methods=['GET'])
def test_get():
title_receive = request.args.get('title_give')
print(title_receive)
return jsonify({'result':'success', 'msg': '이 요청은 GET!'})
#POST 요청 API 코드
@app.route('/test', methods=['POST'])
def test_post():
title_receive = request.form['title_give']
print(title_receive)
return jsonify({'result':'success', 'msg': '이 요청은 POST!'})//GET 요청 확인 Ajax코드
$.ajax({
type: "GET",
url: "/test?title_give=봄날은간다",
data: {},
success: function(response){
console.log(response)
}
})
//POST 요청 확인 Ajax코드
$.ajax({
type: "POST",
url: "/test",
data: { title_give:'봄날은간다' },
success: function(response){
console.log(response)
}
})
<느낀 점>
확실히 서버쪽에 오니 너무 어렵다ㅠ_ㅠ 여러가지 연습을 했고 과제를 했는데도 너무 어렵다ㅜㅜ 계속계속 연습을 많이해야할것 같다. 그래도 과제에 데이터를 저장하고 보여주기까지 하니 뿌듯😎
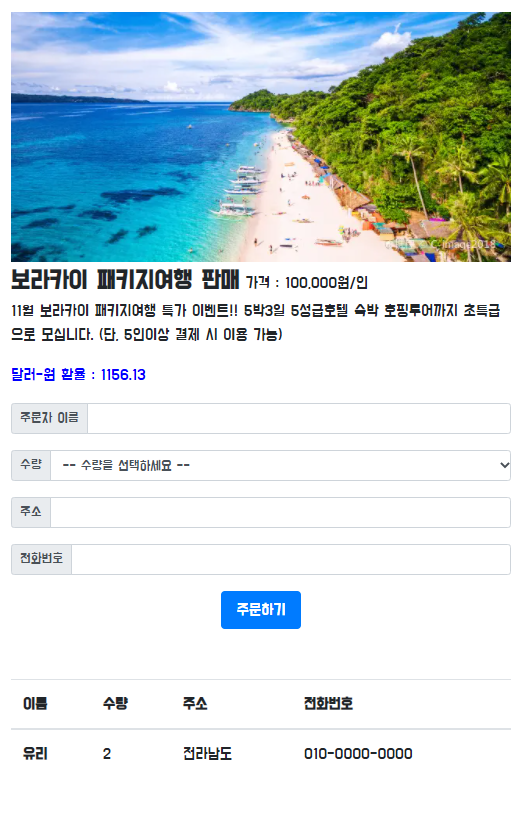
< 4주차 과제 >

'기록 > 회고' 카테고리의 다른 글
| [스파르타 코딩클럽] 프로젝트 챌린지 1주차 개발일지 (0) | 2021.09.14 |
|---|---|
| [스파르타 코딩클럽] 내일배움단(웹개발종합반) 5주차 기록 (0) | 2021.09.07 |
| [스파르타 코딩클럽] 내일배움단(웹개발종합반) 3주차 기록 (0) | 2021.08.25 |
| [스파르타 코딩클럽] 내일배움단(웹개발종합반) 2주차 기록 (0) | 2021.08.24 |
| [스파르타 코딩클럽] 내일배움단(웹개발종합반) 1주차 기록 (0) | 2021.08.19 |
