반응형
Today I Learned
항해 17일차 TIL
(2021.11.17)
오늘 일정 / 계획
- 3주차 팀과제
- 개인 프로젝트
새로 학습한 내용
- 팀과제로 학습한 REST API와 HTTP메소드에 대한 내용 -> https://yuricoding.tistory.com/79
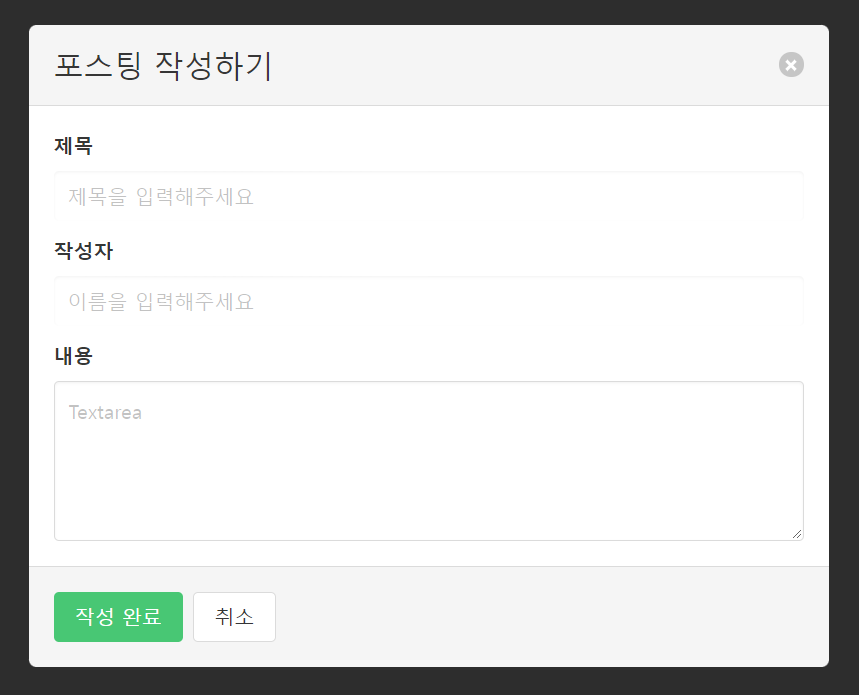
- 두번의 프로젝트 경험이 있지만 모달창은 처음만들어봤다. 버튼을 클릭할 때 포스팅작성하기 모달창이 뜨고 X표시나 취소 버튼을 누르면 모달창이 꺼지는 script
window.onload = function () {
document.getElementById('modal_btn').addEventListener('click', onClick);
document.querySelector('.is-cancel').addEventListener('click', offClick);
document.querySelector('.delete').addEventListener('click', offClick);
}
function onClick() {
document.querySelector('.modal').style.display ='block';
}
function offClick() {
document.querySelector('.modal').style.display = 'none';
window.location.reload();
}- id를 파라미터로 받아와 상세페이지를 띄워줄 controller 간단한코드지만 시간을 엄청 보냈던 코드이다.
@GetMapping("/api/postings/{id}")
public Posting detail(@PathVariable Long id) {
Posting posting = postingRepository.findById(id).orElseThrow(
() -> new IllegalArgumentException()
);
return posting;
}
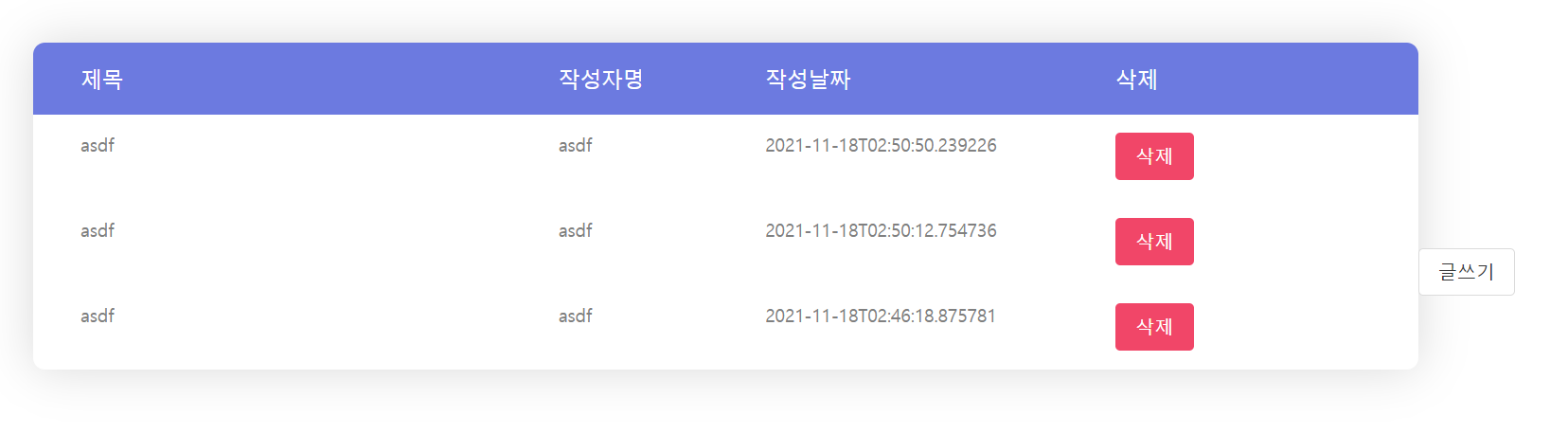
- 오늘까지 만든 프로젝트


잘한 점 / 아쉬운 점 / 느낀점
- 상세페이지만 연결하면 완성이다! 상세페이지 컨트롤러를 만드는데, 포스팅작성하기 페이지에서 post하는데 시간이 좀 걸려서 결국 같은 조원분께 물어봐서 해결했다. post문제는 별거아니었지만 이런걸로 인해 사소한것도 배워간다고 생각하자!!! 어떻게 만들어가고 있는데 공부가 더 많이 필요할것 같다.
- 어렵긴하지만 기능이 하나하나 완성되가고, 페이지와 연결되고 눈으로 확인할 때 성취감이 너무좋다! 이맛에 개발하는것인가?
반응형
'기록 > 회고' 카테고리의 다른 글
| [TIL] 항해 19일차 (0) | 2021.11.19 |
|---|---|
| [TIL] 항해 18일차 (0) | 2021.11.19 |
| [TIL] 항해 16일차 (0) | 2021.11.16 |
| [TIL] 항해 15일차 - 스프링 시작 (0) | 2021.11.16 |
| [WIL] 항해 2주 차 (0) | 2021.11.14 |
